Web User Interface¶
Web Services¶
A default configuration for a standalone Mulgara server runs a set of web services, including the Web User Interface. Once Mulgara has been started, the standard configuration puts uses port 8080, so the web services can be seen by pointing a browser on the server running Mulgara to http://localhost:8080/. Of course, when talking to Mulgara running on a remote host computer, then use that computer's name or IP rather than localhost.
The list of services in the default configuration is:- SPARQL HTTP Service
- User Interface
- Web Services
- TQL HTTP Service
- User Tutorial
Tutorial¶
The tutorial is a set of pre-defined queries that demonstrate how to use Mulgara using TQL commands (TQL pre-dates SPARQL, and includes commands for modifying data). In the default configuration it will be at: http://localhost:8080/tutorial/. It should appear as shown here:

To go through the tutorial, select from the list of Example Queries, and press Submit Query. The queries are in the following order:
1. Create a graph.
1. Load RSS data into the graph.
1. List everything in the graph.
1. List the news articles.
1. Create a standalone RDF schema graph.
1. Load in the referenced schemas.
1. List this RSS properties using both graphs.
1. Drop the graphs.
While it is possible to select these out of order, the suggested order will ensure that all required data is available when requested. If a selection is done from a non-existent graph, and error page will be shown. In this case, press the "Back" button on your browser and try another query. You are not restricted to the queries in the list, and tutorial will accept both TQL and SPARQL queries.
The data loaded in this tutorial comes from the Mulgara Jar files, and should always be available.
User Interface¶
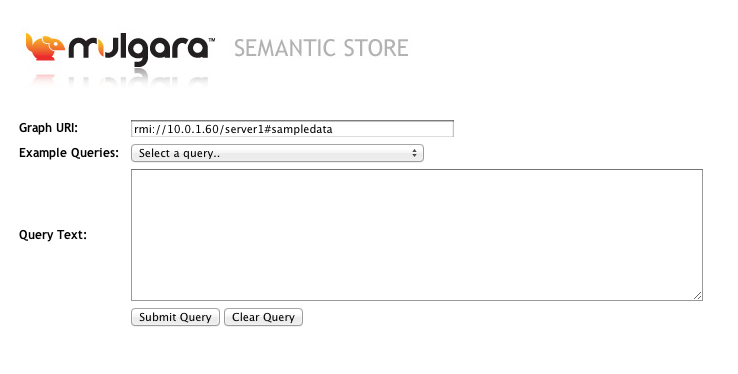
The User Interface link is directed at http://localhost:8080/webui. When you first start the page, it should appear as below:

General Use¶
While the tutorial supplies a set of example queries, the Web UI page is used for general access to a Mulgara database. All queries and commands are taken from the Query Text box, and all responses are rendered to the page. Note that this is not the web interface to use for XML or JSON responses. Use the SPARQL HTTP interface and the TQL HTTP interfaces for these.
The fields on the page are described here:
Graph URI¶
Sets the default graph to use for queries, and is also used for specifying the graph to upload RDF files into.
If the Query Text field contains a query that returns a set of results that includes RDF resources, then each resource will be linked to a query for that resource in the graph provided here.
Query Text¶
This contains a single command or query in either TQL or SPARQL.
SPARQL is currently a query-only language, and will always give a result set as a response.
TQL is a query and update language. SELECT queries will give a result set as a response. All other queries will give a text string indicating the server response to the command.
File¶
A file selection that specifies a file to be loaded into a graph when the Upload button is pressed.
Notes¶
- The Query box now autodetects SPARQL or TQL. TQL is an older language that predates SPARQL.
- When specifying a graph URI, any valid absolute URI can be used. This means you can create and use graphs with names like:
** http://yourdomain.com/mydata
** urn:www.agxml.org:schemas:all:2:0
** foo:bar
If you create a graph with a given URI then you can insert and select
from it as usual. Mulgara also offers the option of querying graphs
that you haven't defined. If the URI of the graph is a URL that
Mulgara understands, then it will attempt to retrieve data from that
source and interpret it accordingly (through the mechanism we call
"Resolvers"). For instance, you can find out the all the classes in
RDF by querying the ontology published at the location described in
the RDF namespace URL:select $class from <http://www.w3.org/1999/02/22-rdf-syntax-ns> where $class <rdf:type> <rdfs:Class>;
- The Graph URI field is used as the default graph for
SPARQL queries. For instance, set the Graph URI to:
http://www.w3.org/2001/sw/DataAccess/tests/data-r2/triple-match/data-02.ttl
Type the test query into the Query Text field:SELECT * WHERE { ?a ?a ?b . }
The results are then rendered in the WebUI table layout.
Updated by Paula Gearon over 12 years ago · 8 revisions